안녕하세요? 맨날맑음입니다.

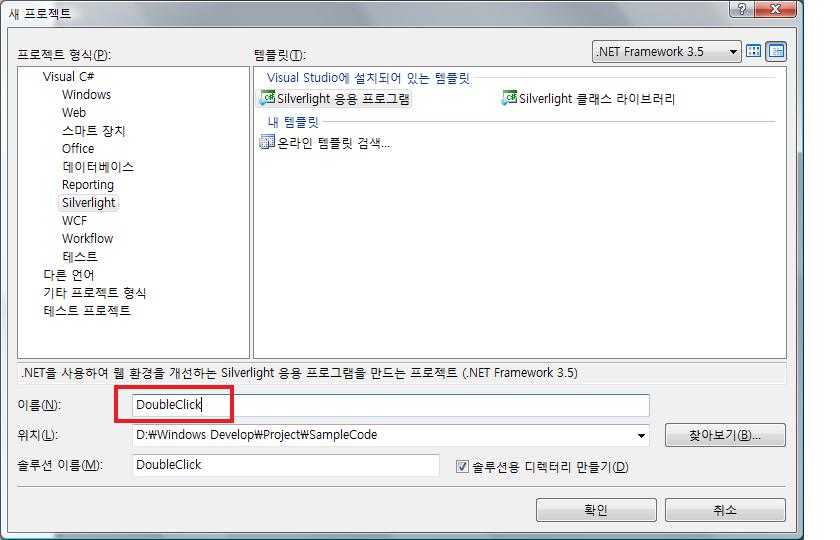
일반적으로 실버라이트 프로젝트를 생성하면 위와 같이 두 개의 프로젝트가 생성됩니다. 하나는 실버라이트 프로젝트이고, 하나는 [프로젝트명].[Web]이 붙은 프로젝트인데요. Web이 붙은 프로젝트를 살펴보면 ASP.NET 프로젝트 인 것을 알 수 있습니다. 웹 프로젝트의 .aspx(웹폼)의 소스를 살펴보면 Active-X 처럼 object 태그를 이용하여 실버라이트를 웹 페이지에 로딩하는 것을 볼 수 있습니다.

이와 같이 실버라이트는 웹에서 동작하는 응용프로그램이고, 프로젝트의 상황에 따라 전체 페이지를 실버라이트로 만들 수도 있지만, ASP.NET으로 웹 페이지를 구성하고, 비주얼한 영역만 실버라이트로 제작하는 것이 일반적입니다.
이렇게 실버라이트를 웹 페이지의 특정 영역에 올려놓을 경우 실버라이트와 HTML간의 정보교환이라는 이슈가 생기기 마련인데요. 이번 포스팅에서는 실버라이트 <-> HTML 간의 엑세스 방법에 대해 알아보려 합니다.
|
#1. 실버라이트에서 HTML 접근 |
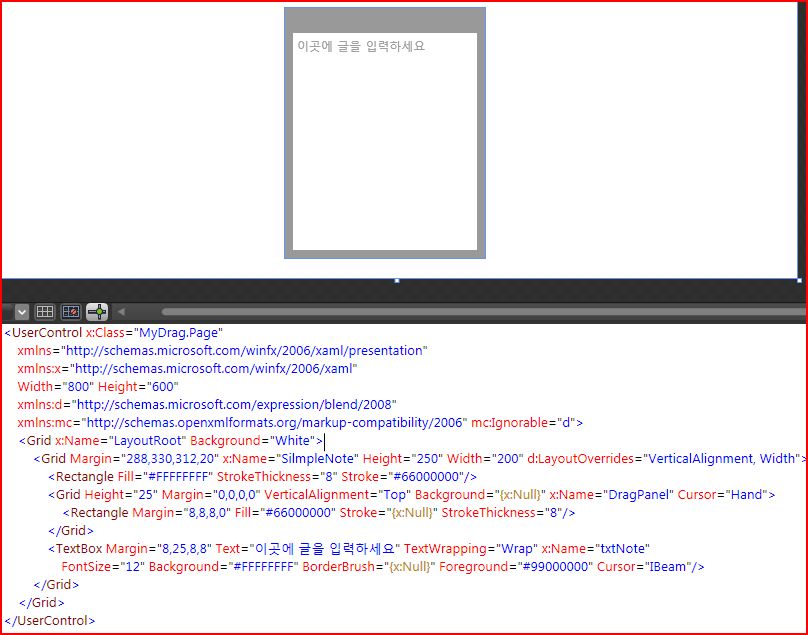
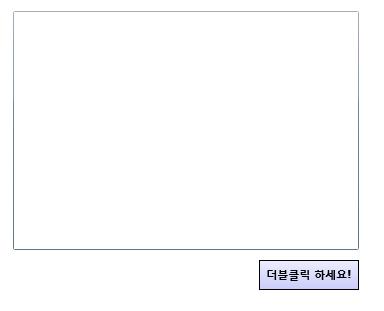
우선 실버라이트에서 HTML의 요소에 접근하는 방법을 알아 보기 위해서, 간단하게 HTML과 실버라이트에 컨트롤을 배치합니다.

위쪽의 흰색 배경이 HTML영역이고 아래쪽에 푸른 배경이 실버라이트 영역입니다. 위쪽 HTML영역의 글을 텍스트박스에 입력하고, Silverlight 영역의 버튼을 누르면 HTML의 정보를 실버라이트 텍스트박스에 넣는 시나리오 입니다.
|
<UserControl x:Class="HTMLBridge.MainPage" |
-MainPage.xaml-
|
public partial class MainPage : UserControl |
-MainPage.xaml.cs-
|
<form id="form1" runat="server" style="height:100%"> …… |
-HTMLBridgeTestPage.aspx-
XAML에는 컨트롤의 배치가 선언 되어있고 btnGetHTML이라는 이름을 가진 버튼의 Click이벤트 핸들러가 정의되어 있습니다.비하인드 코드가 중요한데요. HtmlDocument 객체를 가져와서 GetElementById 메서드를 이용하여 HTML의 텍스트박스를 얻어 올 수 있습니다. HtmlElement 객체의 GetAttribute는 HTML요소의 속성값을 읽어 올 수 있습니다. 또한 SetProperty와 SetAttribute 메서드를 이용하여 값을 설정 할 수 있습니다.

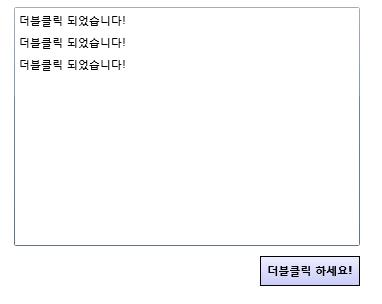
실행시켜 보면 위와 같은 결과를 얻을 수 있습니다.
또한 HTML의 이벤트도 실버라이트에서 컨트롤 할 수 있는데요. AttachEvent메서드를 이용하면 됩니다.
|
- MainPage.xaml.cs -
테스트를 위해 AttachEvent 메서드를 이용하여, 생성자에 HTML의 텍스트 박스의 KeyUp 이벤트를 설정하였고, 이벤트 핸들러에서는 요소에서 가져온 텍스트를 실버라이트의 텍스트 박스에 설정합니다.

실행결과 HTML 텍스트박스의 글자가 바뀔 때 마다 실버라이트의 텍스트박스에 나타납니다.
|
#2. HTML에서 실버라이트 접근 |

HTML에서 실버라이트에 접근하는 시나리오를 위해 위와 같이 기존 .aspx에 버튼을 추가하고, 실버라이트 object요소에 id값을 추가합니다. 그리고 버튼의 클릭 속성에 자바스크립트 함수를 넣어줍니다.
|
- HTMLBridgeTestPage.aspx -
실버라이트에 접근하려면 자바스크립트를 사용해야 하는데요. 버튼을 누르면 실버라이트의 텍스트박스에서 값을 가져와 HTML의 텍스트박스에 집어 넣도록 하겟습니다. 아래와 같이 자바스크립트를 <head>태그 안에 추가합니다.
|
- HTMLBridgeTestPage.aspx –
자바스크립트를 살펴보면 document객체의 getElementById 함수에 실버라이트 Object태그의 id값을 넣어 실버라이트 객체를 얻어옵니다. 그 다음줄에서 ObjSilverlight.Content.REG_SILVERLIGHT.SilverlightMethod();와 같은 코드가 보이는데요, 이것이 핵심입니다.
자바스크립트를 통해 실버라이트에 접근하기 위해서는 RegisterSCriptableObject아래와 같이 객체를 등록 하여야 합니다. 객체를 등록하기 위해서는 객체에 [ScriptableMember]가 있어야 하고, 이 속성이 붙은 메서드는 자바스크립트에 노출됩니다.
|
-MainPage.xaml.cs-
즉 위의 자바스크립트의 코드는 등록 된 실버라이트 객체의 ScriptableMemeber를 호출하는 코드입니다.

테스트를 해보니 HTML버튼을 누르면 자바스크립트가 호출되어, 실버라이트의 메서드를 호출하는 것을 알 수 있습니다.
실버라이트를 처음으로 접할 때 프로젝트를 생성해 보셨을 것입니다. 프로젝트의 구조를 살펴보고, ASP.NET이나 HTML위에 실버라이트가 Object태그로 추가되는 것을 보고, 한번쯤 둘간의 상호작용을 어떻게 할지에 대해 궁금하셨을 것입니다. 오늘은 가장 기본이 되는 실버라이트와 HTML간의 엑세스 방법에 대해 알아 보았습니다. 이 방법은 ASP.NET과 자바스크립트 기술을 이용하는 것이고 이것을 이용하여 실버라이트가 addOn된 멋진 페이지를 작성 할 수 있습니다.
'.NET > Silverlight' 카테고리의 다른 글
| Silverlight FindName(); 메서드를 알아보자! (10) | 2009.02.04 |
|---|---|
| Silverlight 배포하기! (HTML에 실버라이트 올리기) (12) | 2009.01.15 |
| Silverlight Grid 영역 밖으로 나간 컨트롤 숨기기 (2) | 2009.01.15 |
| Silverlight Style 사용하기! (7) | 2009.01.15 |
| 실버라이트 2 개발 환경 갖추기 위한 한국어 프로그램 링크(퍼옴) (1) | 2009.01.14 |
 HTMLBridge.zip
HTMLBridge.zip



.gif)