현재 실버라이트(Silverlight 2.0)에서는 더블클릭을 위한 이벤트가
지원되지 않아서 간단하게 DateTime객체를 을 이용하여 전체화면을 만들어 보았다;;
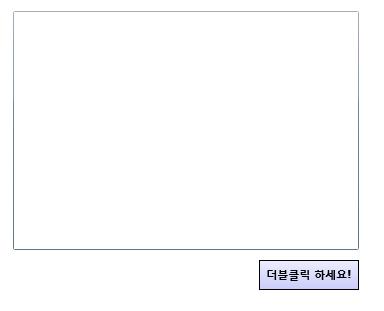
구현하고자 하는 프로그램!
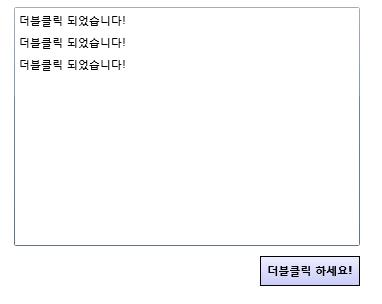
Rectangle 객체를 더블클릭 하면 더블클릭 되었습니다! 라는 리스트 박스에 메세지 띄우기!!
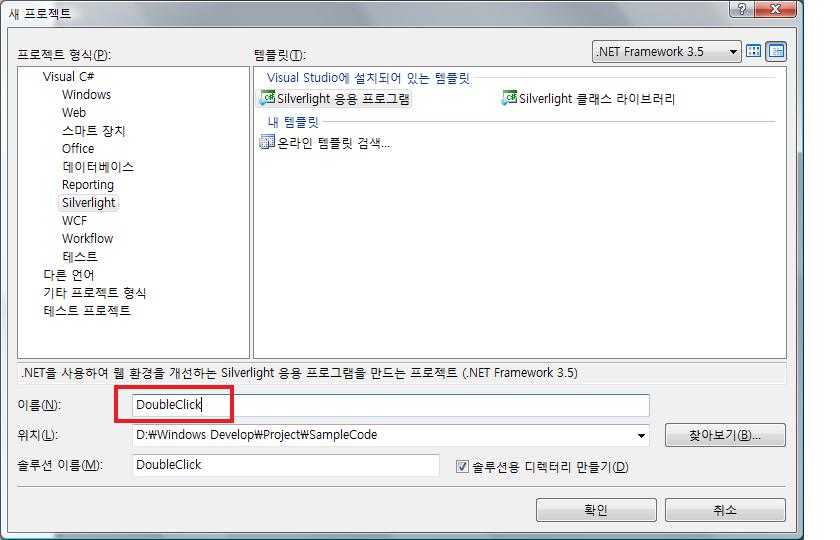
1.우선 새프로젝트(실버라이트응용프로그램)를 만들고

2. 간단하게 page.xaml에 Rectangle로 만든 Button과 ListBox를 올려 놓는다!
--page.xaml--

3. page.xaml 비하인트 코드(page.xaml.cs)에 rectangle에 MouseLeftButtonDown이벤트를
추가한다!
--page.xaml.cs--
public partial class Page : UserControl
{
DateTime mouseLastClick=DateTime.Now.AddSeconds(-1);
public Page()
{
InitializeComponent();
MyButton.MouseLeftButtonDown += new MouseButtonEventHandler
(MyButton_MouseLeftButtonDown);
}
void MyButton_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if ((DateTime.Now - mouseLastClick).Milliseconds < 200)
{
MyListBox.Items.Add("더블클릭 되었습니다!");
mouseLastClick = DateTime.Now.AddSeconds(-1);
}
else
{
mouseLastClick = DateTime.Now;
}
}
}
코드에는 DateTime 마우스 처음 클릭시간을 저장하기 위해 DateTime변수를 클래스의 멤버변수로 선언했으며
MouseLeftButtonDown이벤트 메소드에
현재 마우스를 클릭한 시각 - 마지막으로 마우스를 클릭한 시각 = 0.2초를 넘지 않는다면 더블클릭으로 간주하여
더블클릭 돼었다고 메세지를 띄우게 하였다;
이때 DateTime.Now.AddSeconds(-1); -1을 대입해주는건 더블클릭이 된후 마우스클릭에대해 더블클릭으로
인지하는것을 막기 위한이다!
(생각해봐라; 저게 없다면 3번 빠르게 누르면 더블클릭이 2회 발생한걸로 나올것이다!)
<실행 화면>

'.NET > Silverlight' 카테고리의 다른 글
| Silverlight Control Drag (실버라이트 컨트롤 드래그하기) (5) | 2009.01.07 |
|---|---|
| Silverlight UI Thread (Cross Thread 문제 해결방법) (4) | 2009.01.06 |
| XAML에서 생성한 컨트롤에 비하인드 코드에서 Resouce 연결 (2) | 2008.12.26 |
| [Silverlight] 실버라이트 Storyboard를 이용한 간단한 타이머 구현! (0) | 2008.12.24 |
| [Silverlight] 리스트박스 자동스크롤하기! (1) | 2008.12.24 |




